VSCode中手动配置git的路径
最近才开始用VScode写代码,由于以前用的都是webstorm的,虽然好用啊可是常常须要激活,并且激活码变得愈来愈难找的,因此就改用VScode的。git
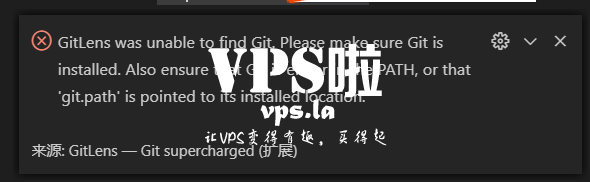
开始进入主题。今天装完插件Gitlens的时候报错了,说找不到git的路径。
 web
web
通过十几分钟的百度,终于知道如何配置了git的路径了(前提是你电脑已经安装好了git)。
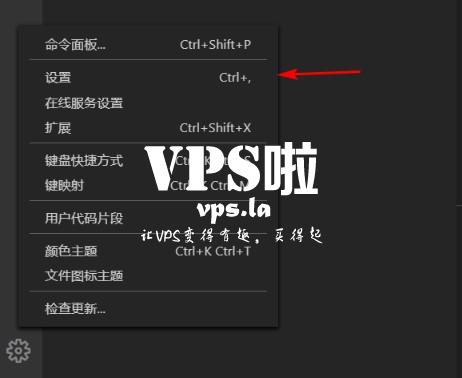
1.打开vs的设置
 json
json
2.搜索git.path,冰灾setting.json中打开
 webstorm
webstorm
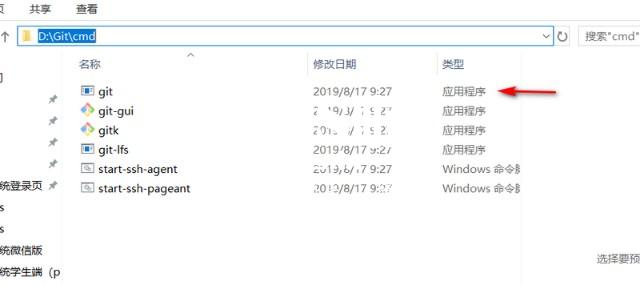
3.找到你的git.exe的位置,如图这是个人git.exe的位置,将地址复制。
 spa
spa
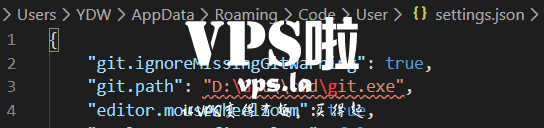
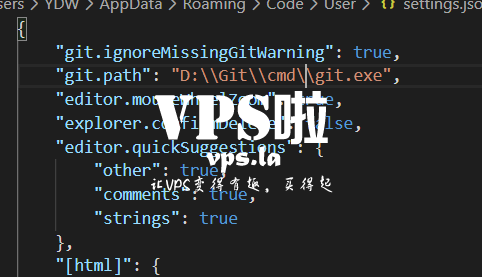
4.直接复制在setting.json中
 插件
插件
明显这是个报错,不能用单斜杠,而是用双斜杠。
 3d
3d
好了,重启VScode就不会报错了,而且能够使用Gitlens的功能了。但愿能帮助你们少踩坑,若是有帮助但愿点了赞,谢谢。code
配置代理,让vscode和git飞起来
如果可以直接命令行调起git,则可以采用以下命令:
git config --global http.proxy 'socks5://127.0.0.1:1080'
取消命令如下:
git config --global --unset http.proxy
VSCode可以通过图形界面设置:
通过首选项->设置->搜索proxy,然后可以输入上面的proxy
阅读剩余
版权声明:
作者:John
链接:https://vps.la/2022/01/05/vscode%e4%b8%ad%e6%89%8b%e5%8a%a8%e9%85%8d%e7%bd%aegit%e7%9a%84%e8%b7%af%e5%be%84/
文章版权归作者所有,未经允许请勿转载。
THE END